Set up Flutter flavors for Android
How to create build flavors specific to different release types or development environments.
This guide shows you how to create Flutter flavors for an Android app.
Overview
#A Flutter flavor when used with Android represents a unified term for various platform-specific features. For example, a flavor could determine which icon, app name, API key, feature flag, and logging level is associated with a specific version of your app.
If you want to create Flutter flavors for an Android app, you can do this in Flutter. In Android, a Flutter flavor is referred to as a product flavor.
The following illustrates an example of the Android
build variants
that are created when an Android app has
two product flavors (staging, production) and two build
types (debug, release):
| Product flavors | Build types | Resulting build variants |
|---|---|---|
| staging | debug | stagingDebug stagingRelease |
| production | release | productionDebug productionRelease |
Configure your product flavors
#
Complete the following steps to add two Android product
flavors called staging and production to a new Flutter
project called flavors_example, and then test your project
to make sure that the flavors work as expected.
-
Create a new Flutter project called
flavors_examplewith Kotlin as the preferred Android language. By default, the project includes thedebugandreleaseAndroid build types.consoleflutter create --android-language kotlin flavors_example -
Add the product flavors called
stagingandproductionto theflavors_exampleproject.In the
flavors_exampleproject, navigate to theandroid/app/directory and openbuild.gradle.kts.Add the
flavorsDimensionproperty and theproductFlavorsproperties inside of theandroid {} block. Make sure that theandroid {}block also contains the defaultdebugandreleasebuild types:build.gradle.ktskotlinandroid { ... buildTypes { getByName("debug") {...} getByName("release") {...} } ... flavorDimensions += "default" productFlavors { create("staging") { dimension = "default" applicationIdSuffix = ".staging" } create("production") { dimension = "default" applicationIdSuffix = ".production" } } }
-
To make sure that you've set up everything correctly, run your app on the Android product flavors. You won't see any differences because the configuration settings haven't changed, but you do want to make sure that the app can run.
Start an Android emulator or connect a physical device with developer options enabled.
In the console, navigate to the
flavors_exampledirectory and enter the following command to test thestagingflavor:consoleflutter run --flavor stagingRepeat the previous step for the
productionflavor.
-
If everything runs, you're ready to customize your configurations. For more information, see Customize configurations.
Launch a flavor
#After you've created the product flavors for an Android app, you can launch a specific product flavor through Flutter.
You can launch a product flavor with the Flutter CLI using the following steps:
-
Start an Android emulator or connect a physical device with developer options enabled.
-
In the console, navigate to the
flavors_exampledirectory and enter the following command:
flutter (run | build <subcommand>) --flavor <flavor_name>
-
(run | build <subcommand>): Replace this with one of the following:run: Runs the app in debug mode.build: Builds either an APK or an appbundle.<subcommand>: Eitherapkorappbundle.
-
<flavor_name>: Replace this with the name of your Android product flavor (for example:staging,production).
Example:
flutter build apk --flavor staging
Customize configurations
#After you've added product flavors, you can customize them for your Android app.
Create a distinct app display name
#If you have multiple product flavors, a distinct app name can quickly identify which flavor your deployed app is using.

The following steps show how to add distinct app display
names for two product flavors called staging and
production in a project called flavors_example.
-
Update
build.gradle.ktsin your IDE:In the
flavors_exampleproject, navigate to theandroid/app/directory and openbuild.gradle.kts.In the
flavorsDimensionblock, add aresValue()property calledapp_nameto thestagingandproductionflavors:build.gradle.ktskotlinandroid { ... flavorDimensions += "default" productFlavors { create("staging") { dimension = "default" resValue( type = "string", name = "app_name", value = "Flavors staging") applicationIdSuffix = ".staging" } create("production") { dimension = "default" resValue( type = "string", name = "app_name", value = "Flavors production") applicationIdSuffix = ".production" } }
-
Update
AndroidManifest.xmlin your IDE:In the
flavors_exampleproject, navigate toandroid/app/src/mainand openAndroidManifest.xml.Replace the value for
android:labelwith@string/app_name.AndroidManifest.xmlxml<manifest xmlns:android="http://schemas.android.com/apk/res/android"> <application android:label="@string/app_name" ... /> />
-
Launch the app for each product flavor (
staging,production) and check to make sure that the app display name has changed for each.To launch a product flavor, see the steps in Launch a flavor.
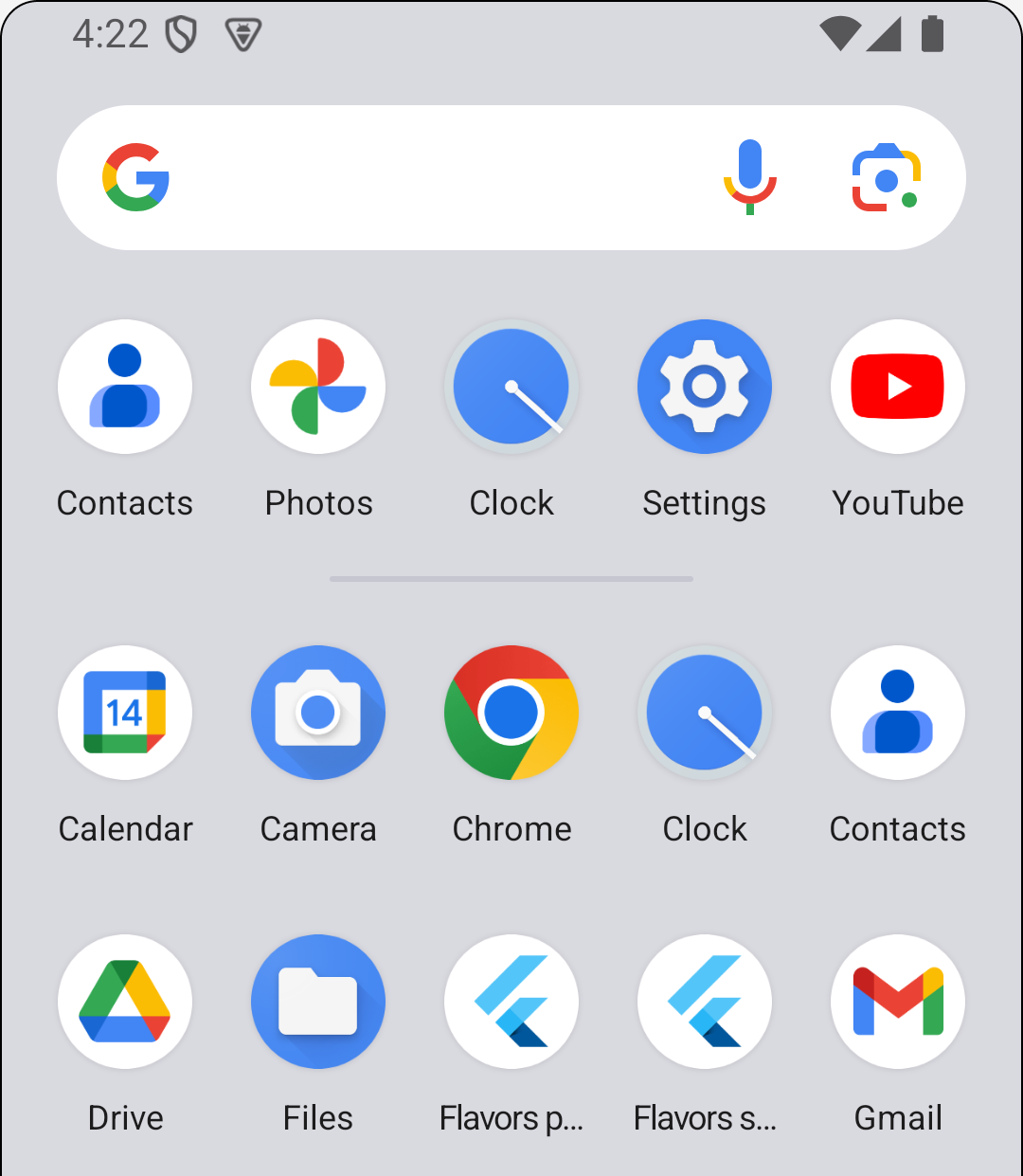
In the Android App Emulator, go to the list of apps. You should see one for
Flavors p...andFlavors s....To see more information for
Flavors p...orFlavors s..., long-press the icon for one of them and and selectApp info.
Create distinct icons
#If you have multiple product flavors, a distinct icon for each configuration can help you quickly identify which flavor your deployed app is using.
![]()
The following steps show how to add a distinct icon for two
product flavors called staging and production in a
project called flavors_example.
-
Prepare your icons:
Design your
stagingicon andproductionicon in the design tool of your choice.Generate versions of the
stagingicon andproductionicon in the following sizes and them inPNGformat:- mipmap-mdpi (48x48 pixels)
- mipmap-hdpi (72x72 pixels)
- mipmap-xhdpi (96x96 pixels)
- mipmap-xxhdpi (144x144 pixels)
- mipmap-xxxhdpi (192x192 pixels)
-
Create flavor-specific resource directories:
Navigate to the
android/app/srcdirectory.Create a directory called
staging/res.Navigate to the
staging/resdirectory.Create the following
mipmapdirectories and move the versions of thestagingicon into them:mipmap-mdpi/48x48_staging.pngmipmap-hdpi/72x72_staging.pngmipmap-xhdpi/96x96_staging.pngmipmap-xxhdpi/144x144_staging.pngmipmap-xxxhdpi/192x192_staging.png
Repeat the previous steps for the
productionflavor directories and icons.Rename all of the icons to
ic_launcher.png.
-
Double-check the configurations in
AndroidManifest.xmlin your IDE:In the
flavors_exampleproject, navigate toandroid/app/src/mainand openAndroidManifest.xml.Make sure that the value for
android:iconis@mipmap/ic_launcher.
-
Launch the app for each product flavor (
staging,production) and check to make sure that the app icon has changed for each. To launch a product flavor, see the steps in Launch a flavor.
Bundle assets
#
If you have assets that are only used in a specific flavor
in your app, you can configure them to only be bundled into
your app when launching that flavor. This prevents your
app bundle size from being bloated by unused assets. To
bundle assets for each flavor, add the flavors subfield
to the assets field in your project's pubspec. To learn
more, see the assets field in
Flutter pubspec options.
Set a default flavor
#
You can have your app use a specific flavor when you
launch your app without specifying a flavor. To do this,
you need to add the default-flavor field to your project's
pubspec. To learn more, see the default-flavor field
in Flutter pubspec options.
Add unique build settings
#If you have additional build settings that you would like to configure for a specific Android product flavor, see Android's Configure build variants.
While it is possible to set abiFilters in product flavors, it is not
recommended. Instead, favor abiFilters in build types. When setting
abiFilters in product flavors, one must use the
-Pdisable-abi-filtering flag when running flutter build or
flutter run.
More information
#For more information on creating and using flavors, check out the following resources:
Unless stated otherwise, the documentation on this site reflects Flutter 3.38.6. Page last updated on 2025-11-13. View source or report an issue.